Global, is the media player that uses non-algorithmic systems to help you branch out of your regular music, learn fun facts about new regions, and immerse in different cultures.
The final high fidelity three main screens that a user could find with the navigation bar at the bottom.
Exploration of the current market, research, and findings.
One of the three personas made that aligns with the goal of the app.
The User Journey for the persona of how they would experience Global.
The final sitemap for Global with secondary pathways.
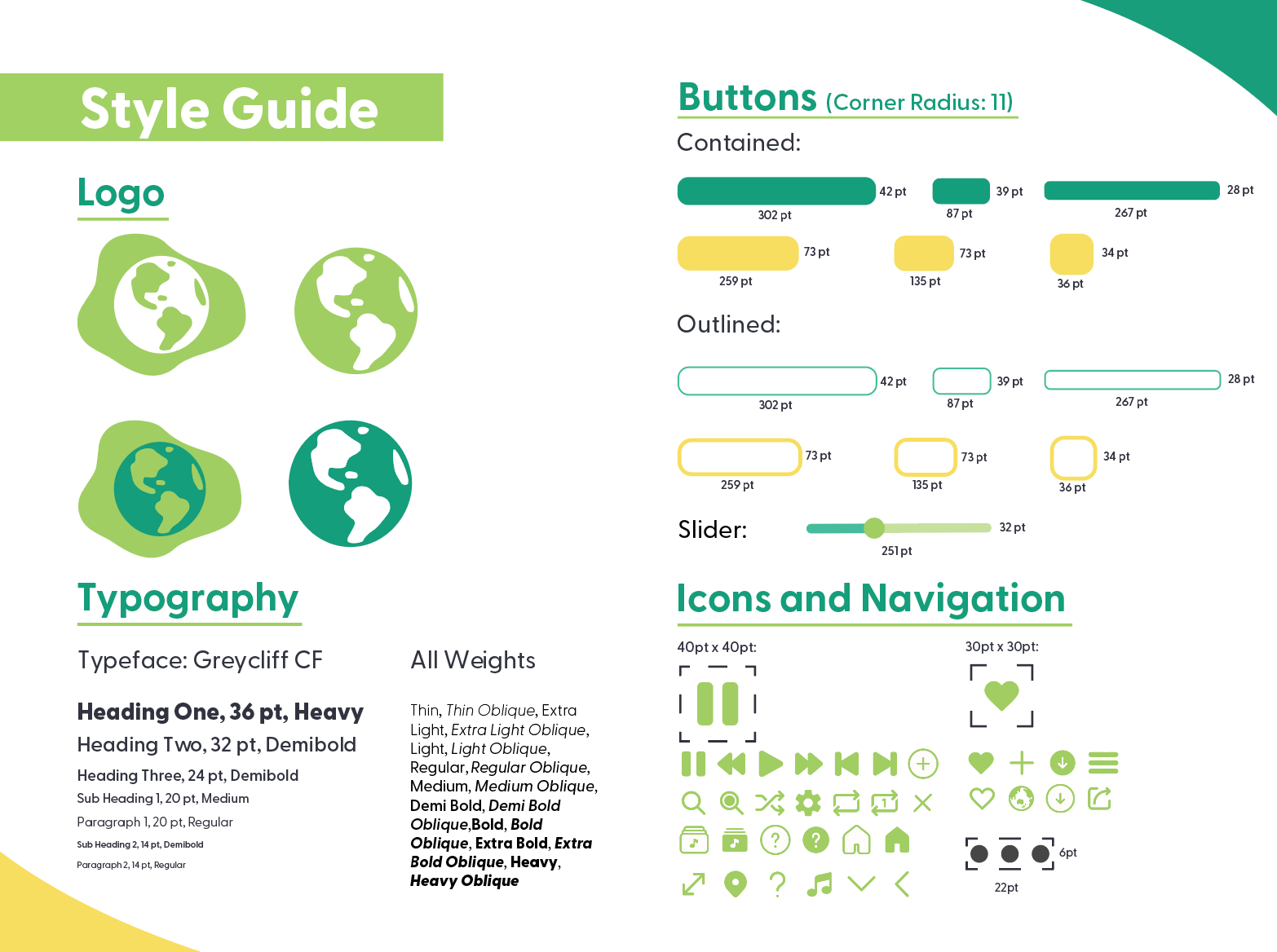
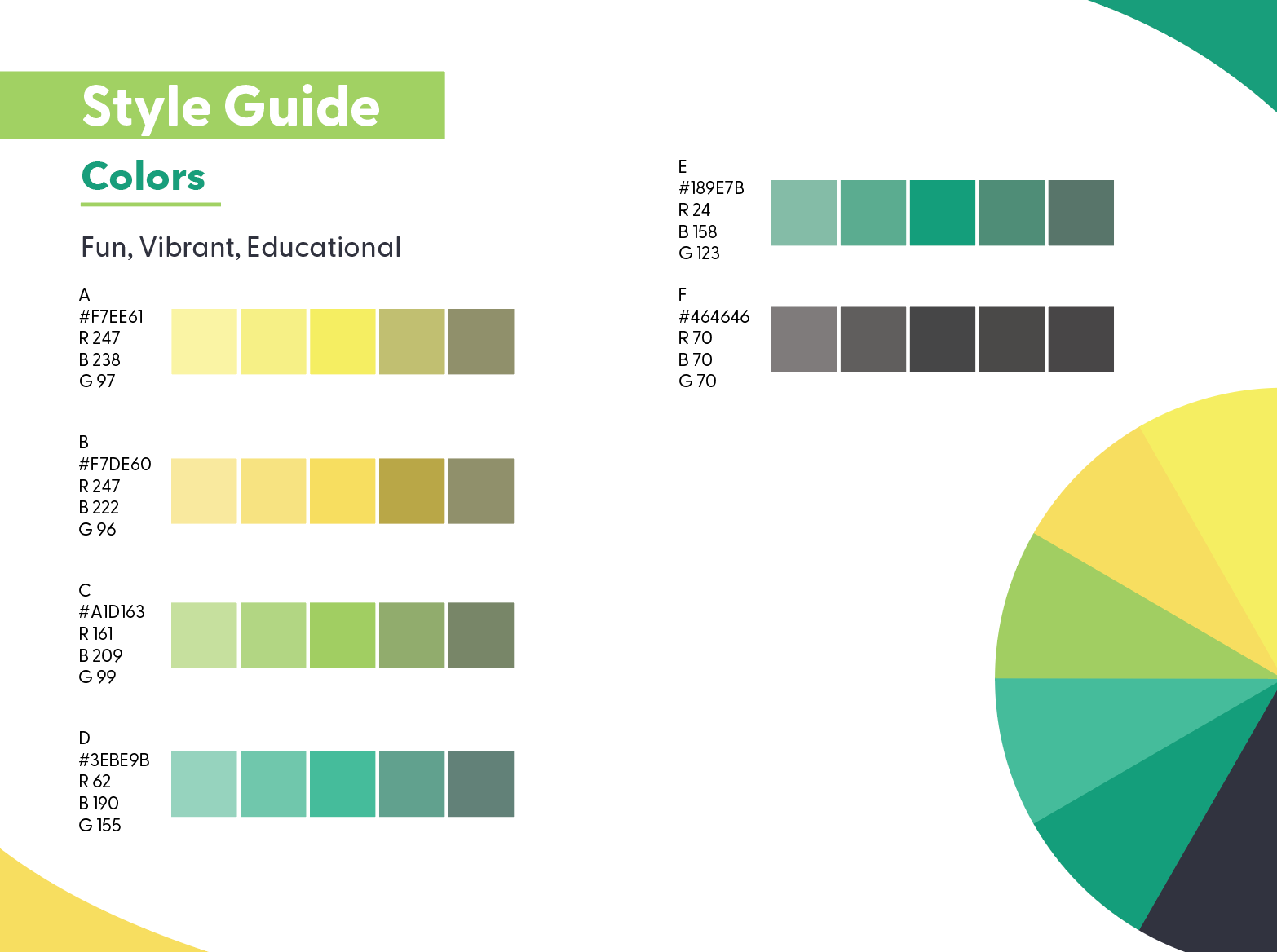
The mood board with keywords about what the app was supposed to convey, to get the educational and fun emotion I went with rounder icons and typography as opposed to sharp.


Mockups of the other screens in the app such as settings, album, about the artist, and a personalized album.
Mock-ups of the interactive maps and friends page that allows for socializing and engagement with content.